Grigora allows you to create reusable components, such as headers, footers, sidebars, and other common elements, to streamline your website design and maintain consistency across pages.
1. Access the Site Editor:
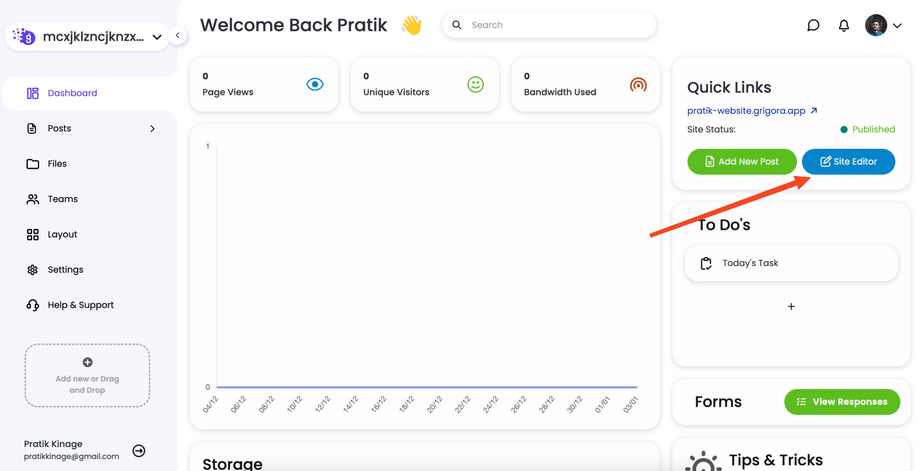
Log in to your Grigora dashboard and open the website you want to work on.
Click on the "Site Editor" button in the top right corner.
2. Select the Container:
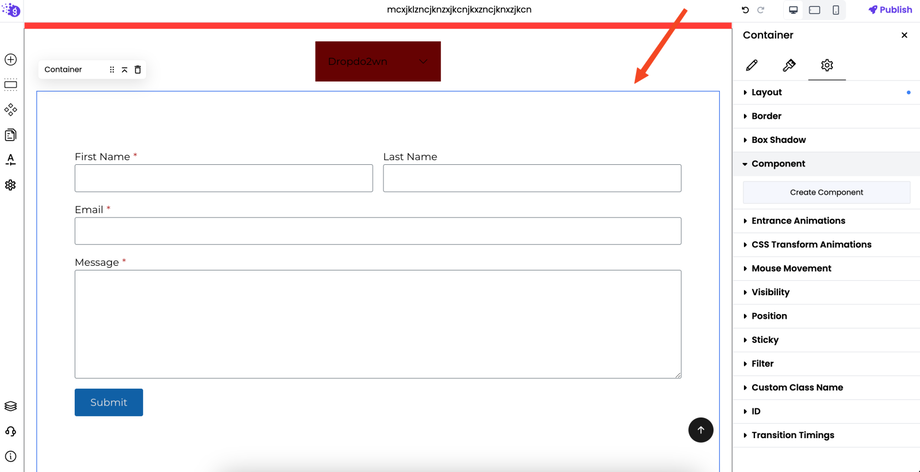
In the Site Editor, select the container that you want to convert into a component. Note: Only one container can be converted into a single component.
3. Create the Component:
In the right-hand sidebar, navigate to the "Advanced" tab.
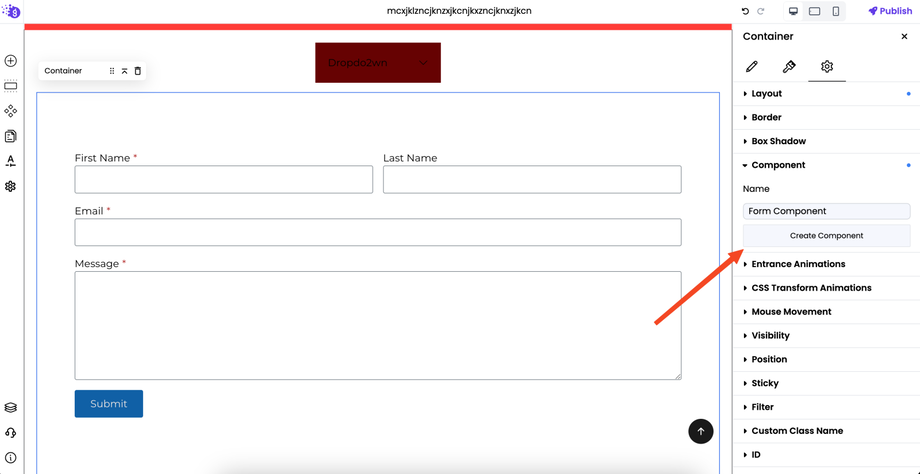
Under "Advanced," go to "Components" and click on "Create Component."
Enter a descriptive name for your component (e.g., "Header," "Footer").
4. Edit the Component:
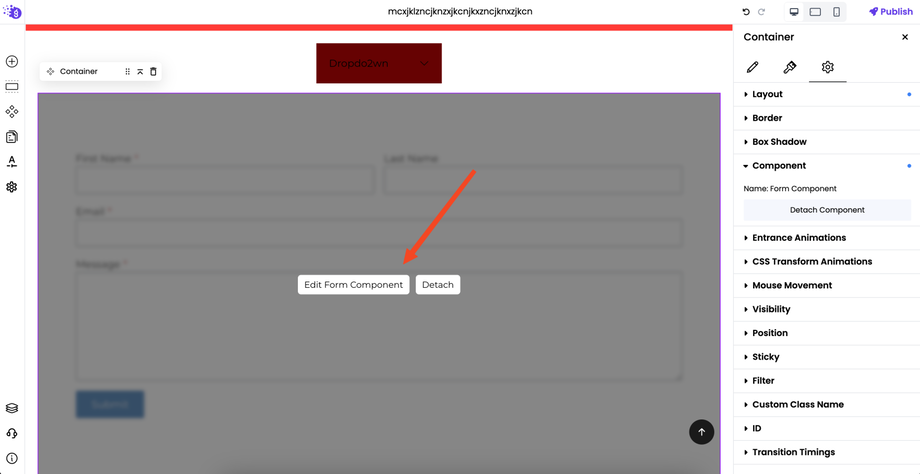
After creating the component, you can edit it by:
-
- Clicking on the "Edit component" button within the main editor window.
- Navigating to the "Components" section in the left-hand side navigation panel and clicking on the component you created.
Make any necessary adjustments to the component's design or content within the Site Editor.
5. Reuse the Component:
To use the component on another page:
Open the page where you want to add the component.
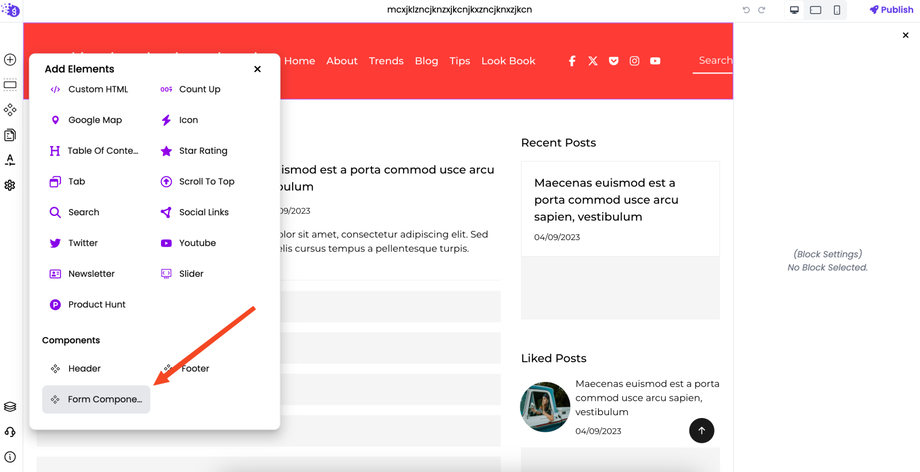
Click on the "Add Elements" button in the left-hand side navigation panel.
Scroll down and find the "Components" section.
Drag and drop your created component into the desired location on the page.
By effectively utilizing components, you can significantly streamline your website design process in Grigora and create a more professional and polished online presence.