Grigora provides a flexible way to customize the background colors of your website elements. Here's a step-by-step guide on how to change background colors:
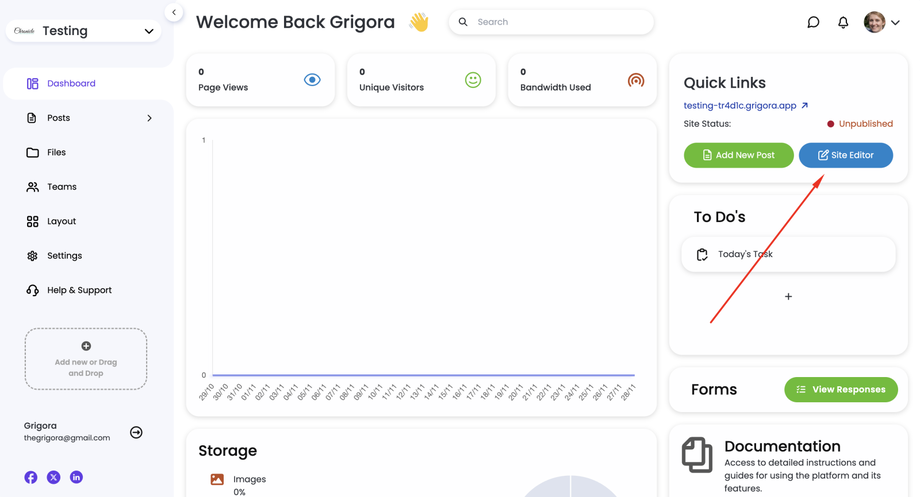
1. Access the Site Editor:
Log in to your Grigora dashboard.
Select the website you want to edit.
Click on the "Site Editor" button in the top right corner.
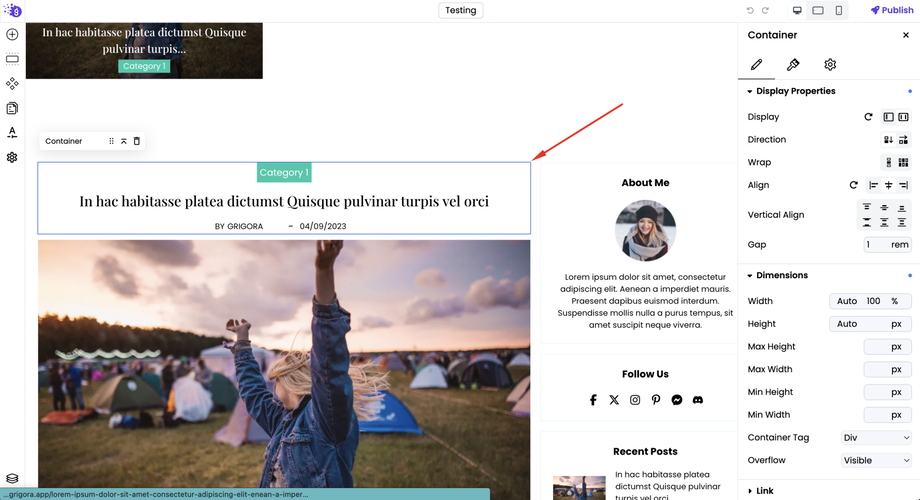
2. Select the Element:
Click on the element whose background color you want to change. This could be a section, column, text block, or any other element.
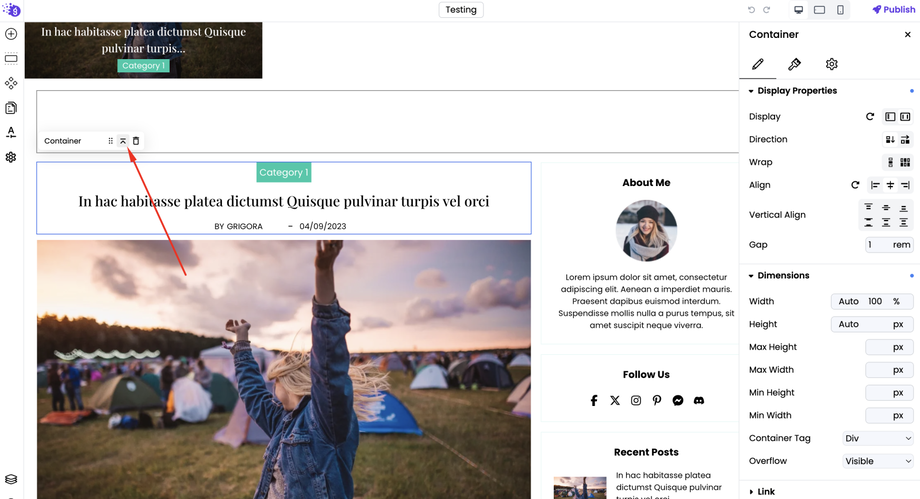
If you want to change the background color of a parent element, click on the up arrow icon in the toolbar to select the parent element.
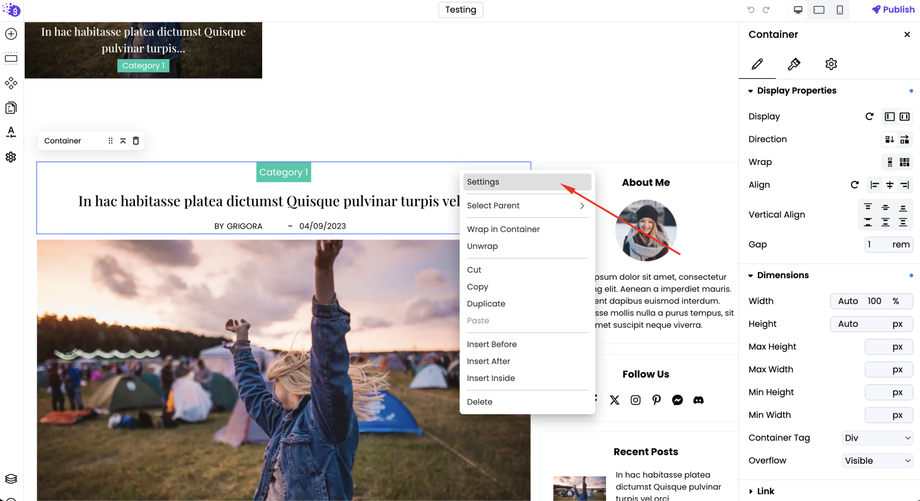
3. Open the Settings Panel:
The settings panel will appear on the right-hand side. If it's not visible, right-click on the element and select "Settings".
4. Go to the Styles Tab:
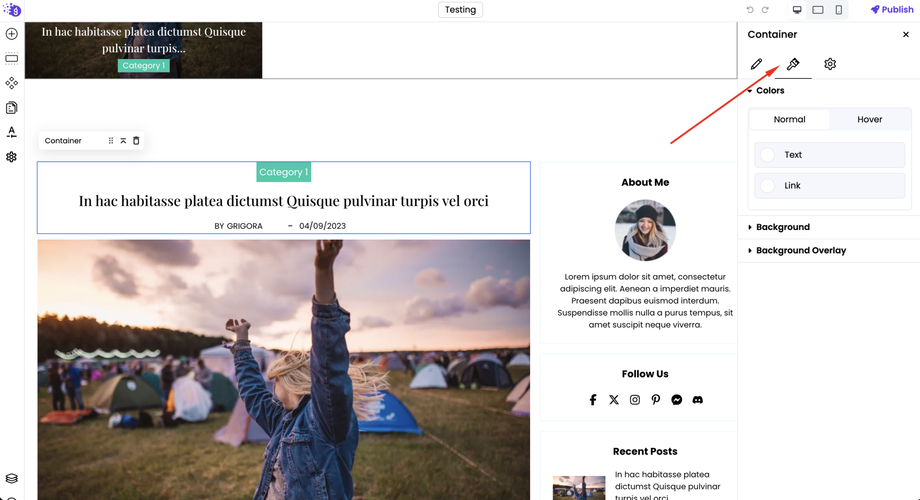
In the settings panel, click on the "Styles" tab.
5. Access the Background Panel:
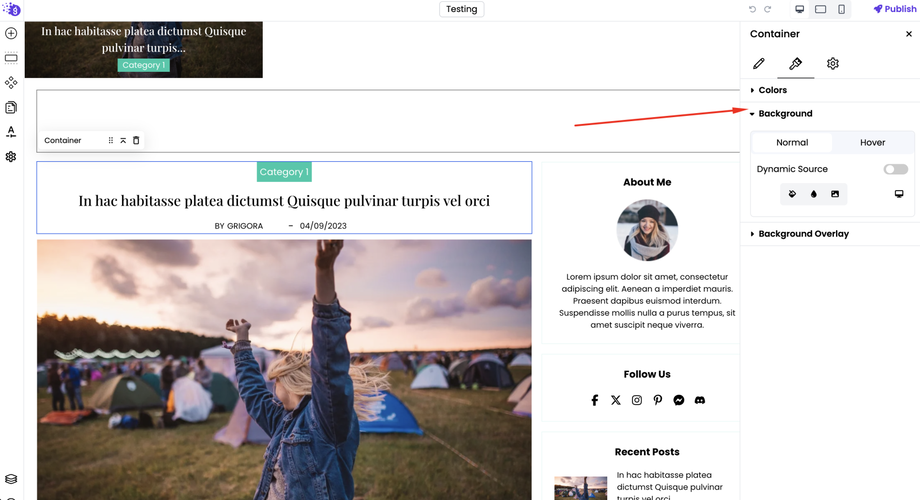
Within the Styles tab, you'll find a "Background" panel.
6. Change the Background Color:
In the "Background" panel, you'll see options to change the background color, add a gradient, or use an image as a background.
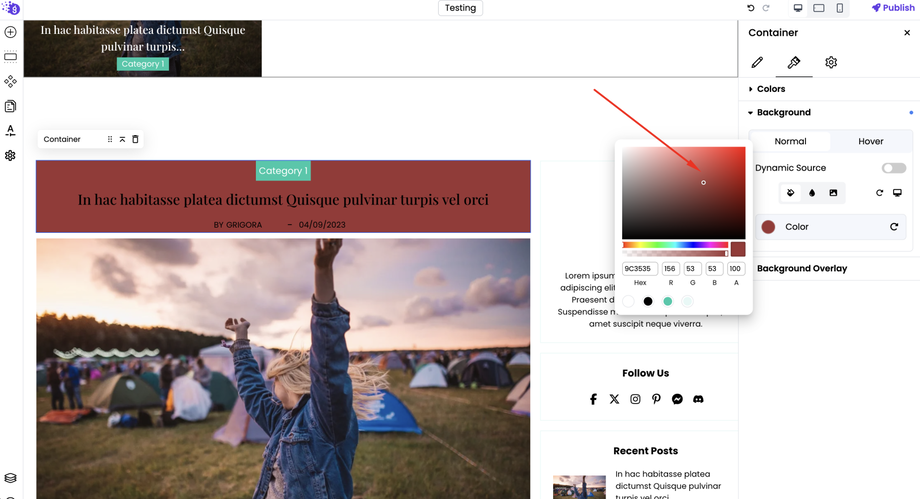
To change the color, click on the color picker and select the desired color.
By following these steps, you can easily customize the background colors of your Grigora website to create a visually appealing and professional design.