Grigora allows you to add custom HTML code to specific sections of your website's HTML structure. This can be useful for integrating third-party scripts, tracking codes, or other custom elements.
1. Access Your Grigora Dashboard:
Log in to your Grigora account and navigate to your dashboard.
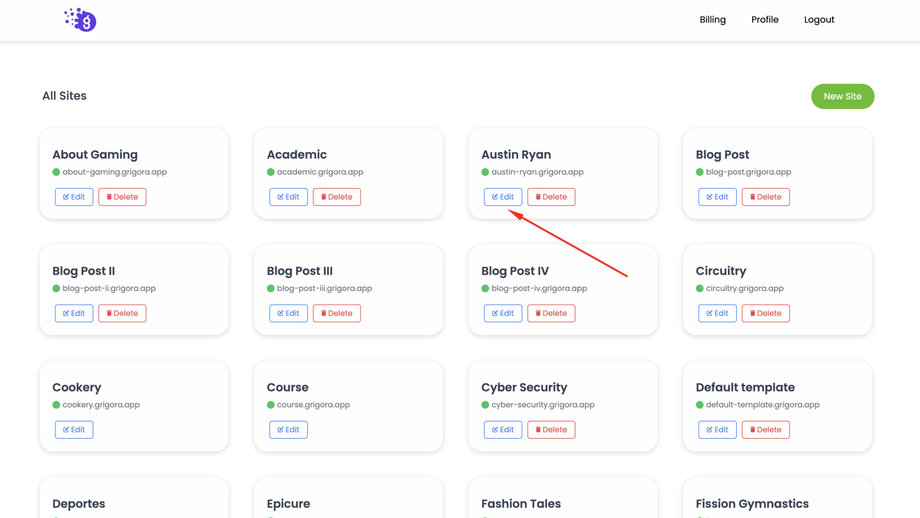
2. Select Your Website:
Choose the website where you want to add custom code.
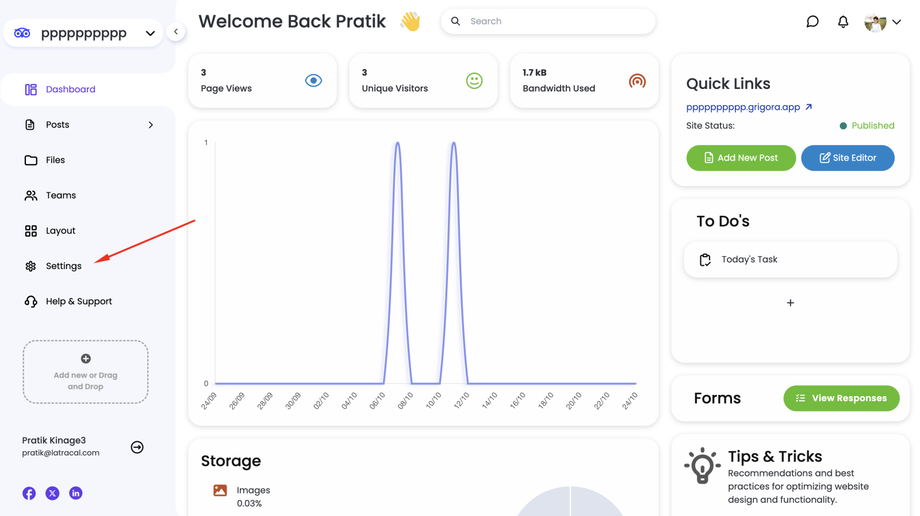
3. Navigate to Settings:
On the left-hand side navigation panel, click on "Settings".
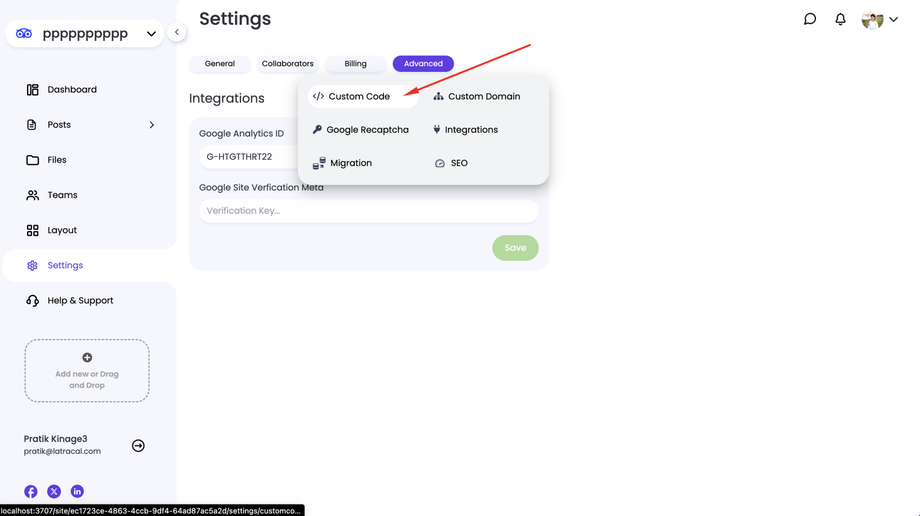
4. Go to the Advanced Tab:
Within the Settings section, look for the "Advanced" tab and click on it.
5. Select Custom Code:
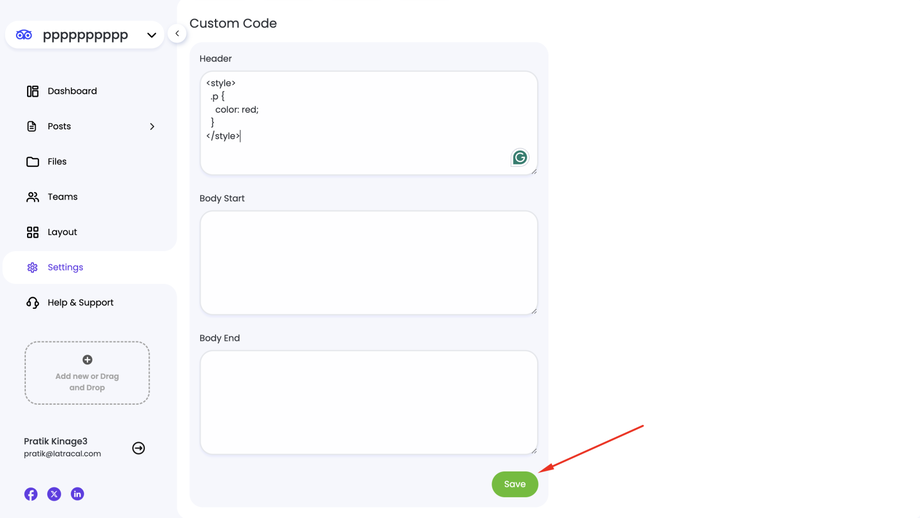
Under the Advanced tab, you'll find the "Custom Code" section. Click on it.
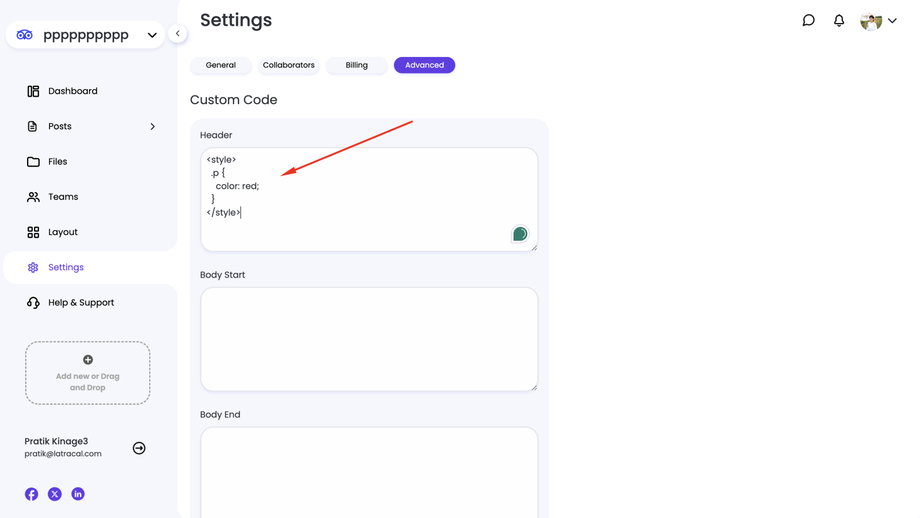
6. Add Custom Code:
In the "Header" section, paste the HTML code you want to add to the <head> section of your website.
In the "Body Start" section, paste the code you want to add at the beginning of the <body> section.
In the "Body End" section, paste the code you want to add before the closing </body> tag.
7. Ensure Code Validity:
Make sure the code you enter is valid HTML and doesn't conflict with existing website code.
8. Save Changes:
Click on the "Save" button to apply your custom code changes.
Additional Tips:
Use comments within your custom code to explain its purpose and make it easier to understand.
Test your custom code thoroughly to ensure it functions as expected and doesn't cause any issues on your website.
If you're unsure about the correct placement of your code, consult the documentation of the third-party service or script you're using.
By following these steps, you can effectively add custom code to your Grigora website's head, body, and footer sections, tailoring its functionality to your specific needs.